Tracking resi atau mengecek keberadaan paket merupakan kebiasaan natural yang dilakukan oleh para pelaku belanja online. Kebiasaan ini dilakukan untuk mengetahui keberadaan barang belanja nya yang seringkali dikirim dari luar kota. Dari kebiasaan tersebut, Biteship memahami bahwa tidak semua website ecommerce yang dimiliki oleh para pebisnis online mampu mendukung pengecekan resi oleh customernya. Sehingga seringkali banyak customer yang harus pindah ke website lain untuk mengecek resi.
Maka dari itu Biteship membuat satu fitur yaitu pembuatan halaman tracking atau halaman cek resi yang mampu dibuat di website Woocommerce khusus untuk pengguna plugin pengiriman Biteship di Woocommerce. Berikut ini adalah cara membuat halaman cek resi di website Woocommerce bersama Biteship:
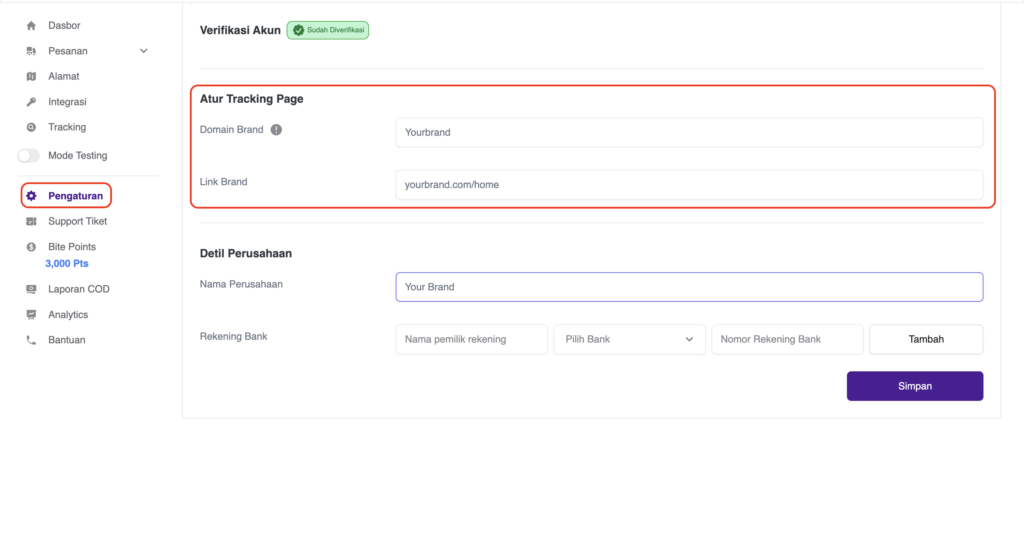
- Klik menu “Pengaturan“, pada sub-menu Profile, scroll ke bawah sampai menemukan “Atur Tracking Page”

- Isi “Domain Brand” cukup dengan nama brand kamu tanpa awalan www atau akhiran .com . Contoh: Uniqlo, Zara, Apple, dll.
- Isi “Link Brand” dengan website yang mengarah ke homepage website kamu
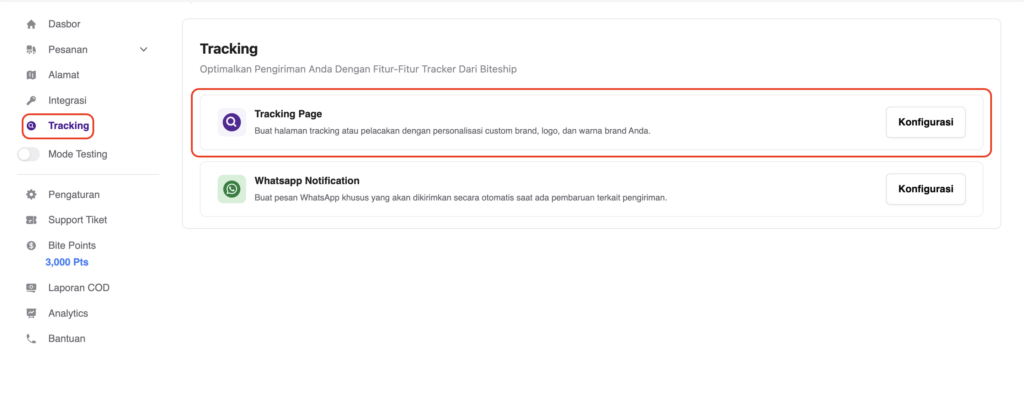
- Lalu, lanjutkan konfigurasi halaman ke menu “Tracking“, lalu di bagian Tracking Page klik Konfigurasi

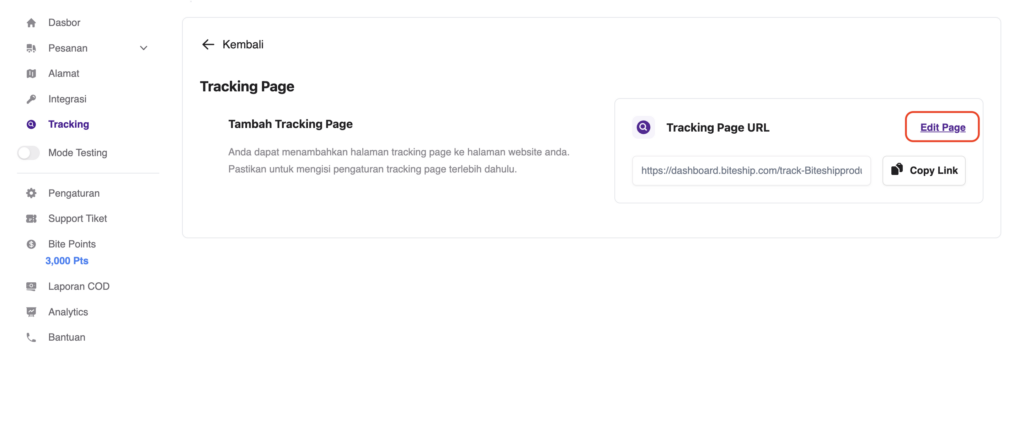
- Setelah itu, klik “Edit Page” untuk mengatur tampilan dari halaman cek resi yang akan dibuat

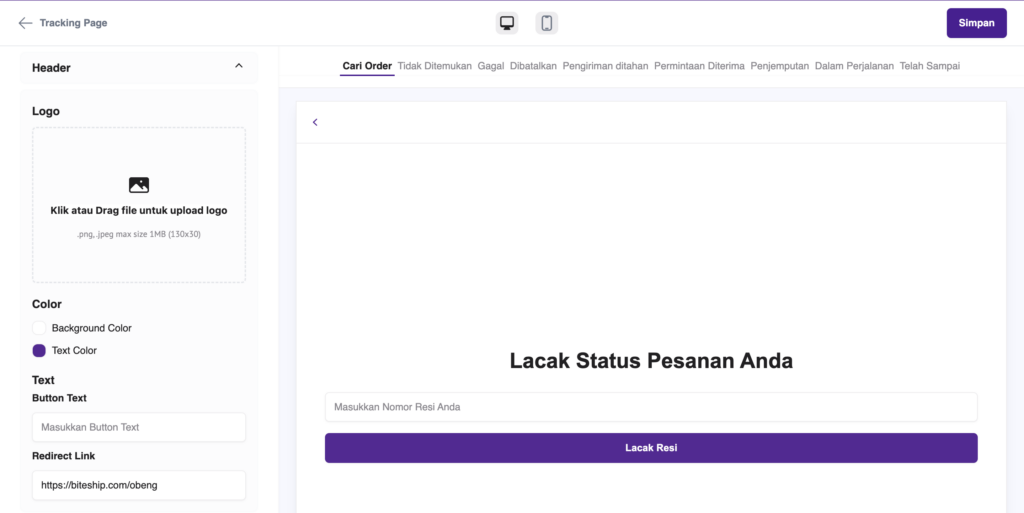
- Pada halaman ini, kamu bisa melakukan penyesuaian tampilan untuk halaman cek resi kamu. Bisa mengubah warna yang sesuai dengan brand guideline, bisa menambahkan logo brand, dan custom copywriting dari setiap status paket.

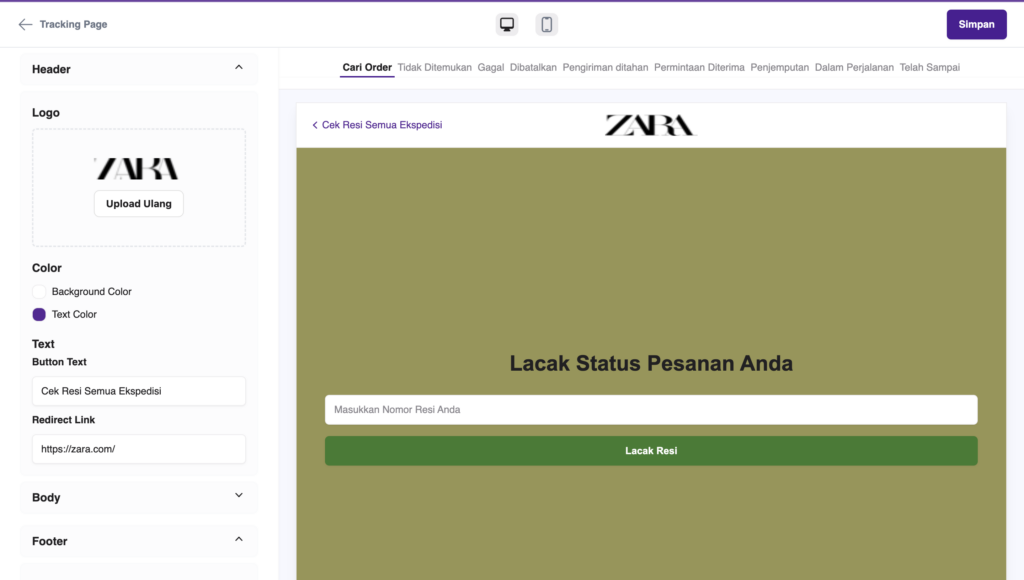
- Berikut ini adalah contoh halaman cek resi yang telah dicustom. Warna dan logo menjadi sesuai dengan brand kamu sendiri. Jangan lupa untuk klik “Simpan” untuk menyimpan konfigurasi terbaru.

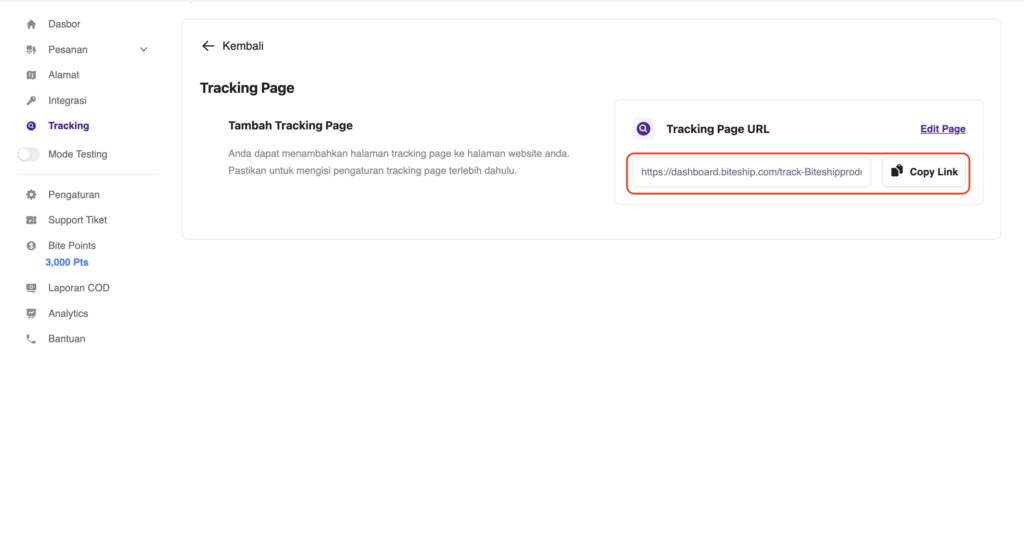
- Lalu kembali ke halaman tracking page, dan copy link pada menu berikut ini

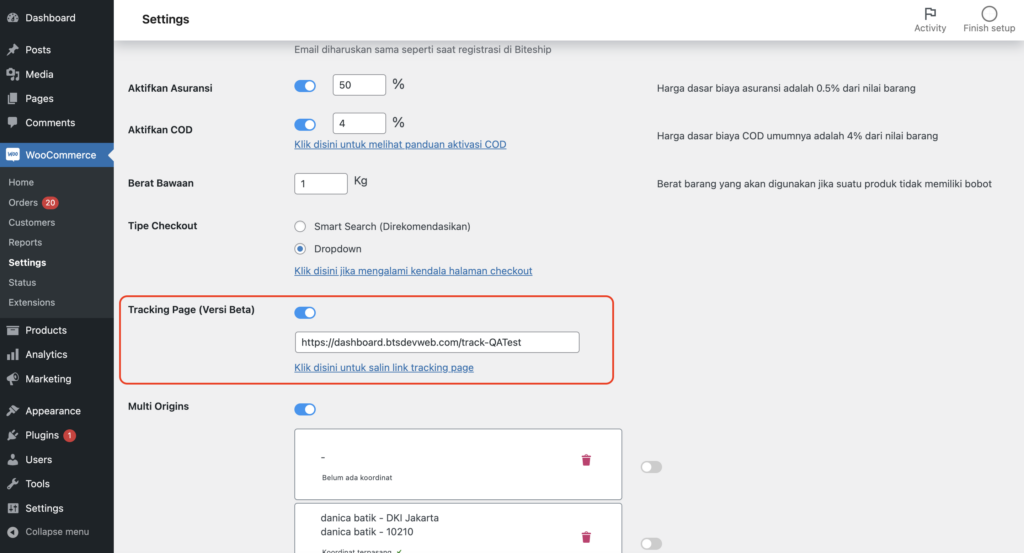
- Setelah berhasil disimpan, login ke akun WordPress kamu, lalu klik menu “Woocommerce”, lalu klik “Setting”, lalu klik menu “Shipping”. Pada tahap ini, klik togle untuk mengaktifkan fitur tracking page. Lalu paste link yang sudah kamu copy pada langkah sebelumnya. Lalu klik “Save Changes” untuk menyimpan riwayat perubahan di WordPress.

- Selamat, kamu sudah berhasil menyelesaikan konfigurasi “Tracking Page” dan sekarang tinggal melakukan pengecekan.
- Pada halaman Admin – Orders, pastikan sudah muncul tombol “Lacak” untuk membuka “Tracking Page”
- Pada halaman User, user dapat membuka “My Account” –> “Orders List” dan akan muncul tombol “Track” agar user dapat melihat status resi.
Begitulah cara membuat halaman cek resi di website WoocommerceDengan begitu, customer kamu pasti akan lebih sering mengunjungi website kamu sehingga dapat membuat customer lebih engage dan meningkatkan kemungkinan untuk melihat produk-produk lain yang ada di website kamu.
Baca Juga: Cara Menambah Plugin Pengiriman di Website Woocommerce